引言
UI设计规范是确保用户界面既美观又实用的关键。一个良好的UI设计规范可以帮助设计师和开发者创建一致、易用且高效的界面。本文将为您提供一个全面的UI设计规范大全,涵盖从颜色选择到布局设计的各个方面。
颜色选择与搭配
颜色在UI设计中扮演着至关重要的角色。以下是一些关于颜色选择和搭配的基本规范:
使用有限的颜色方案,以确保界面的一致性和专业性。
确保颜色对比度足够,以便用户能够轻松阅读文本。
使用色彩心理学来传达正确的情感和信息。
遵循品牌指南,确保颜色与品牌形象相符。
字体与排版
字体和排版是UI设计中的另一个重要方面。以下是一些关于字体和排版的规范:
选择易于阅读的字体,如Helvetica、Arial或Open Sans。
确保字体大小适中,方便用户阅读。
使用不同的字体大小和粗细来创建层次结构。
避免使用过多的字体样式,以免造成视觉混乱。
布局与网格系统
布局是UI设计的基础,以下是一些关于布局和网格系统的规范:
交互设计
交互设计是确保用户能够与界面顺利互动的关键。以下是一些关于交互设计的规范:
确保所有按钮和控件都易于点击和操作。
提供清晰的反馈,如加载指示器和成功/错误消息。
遵循一致性原则,确保用户在不同页面和功能中的体验一致。
测试交互设计,确保用户能够轻松完成任务。
图标与图形
图标和图形可以增强UI的视觉效果和功能性。以下是一些关于图标和图形的规范:
使用清晰、简洁的图标,避免复杂的设计。
确保图标与整体设计风格保持一致。
使用图标来表示常见操作,如删除、保存和打印。
避免过度使用图标,以免造成视觉杂乱。
导航与菜单
导航和菜单是用户找到所需信息的关键。以下是一些关于导航和菜单的规范:
设计直观的导航系统,确保用户能够轻松找到所需内容。
使用面包屑导航来帮助用户了解自己的位置。
避免使用过多的层级,以免造成用户困惑。
确保菜单和导航元素在所有屏幕尺寸上都能良好显示。
响应式设计
随着移动设备的普及,响应式设计变得至关重要。以下是一些关于响应式设计的规范:
确保UI在不同屏幕尺寸和分辨率上都能良好显示。
使用媒体查询来调整布局和元素大小。
测试UI在不同设备上的性能和响应速度。
提供适当的触摸目标大小,以便在触摸屏设备上操作。
用户测试与反馈
用户测试和反馈是优化UI设计的重要环节。以下是一些关于用户测试和反馈的规范:
进行用户测试,了解用户对UI设计的看法。
收集用户反馈,并根据反馈进行调整。
定期更新UI
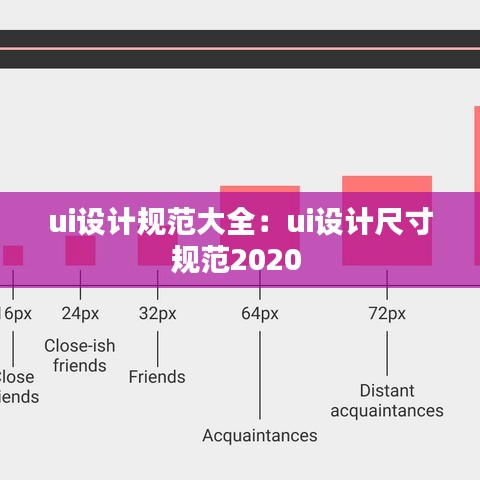
转载请注明来自域名查询工具,本文标题:《ui设计规范大全:ui设计尺寸规范2020 》











 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...