引言
色彩是设计中不可或缺的元素,它能够影响人们的情绪、认知和审美。然而,选择合适的配色方案并非易事。在这篇教程中,我们将带你了解高效配色的基本原理,并通过实际案例展示如何运用这些原理来创作出令人印象深刻的视觉作品。
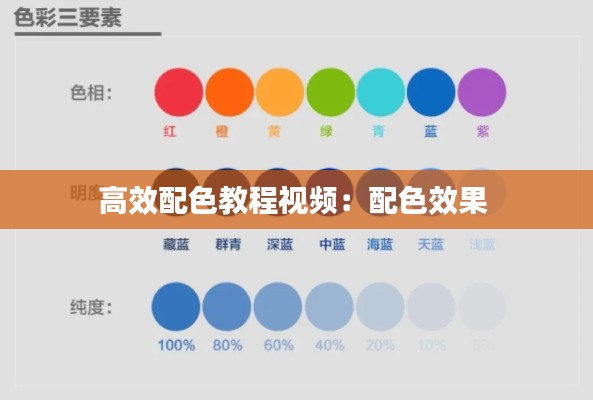
色彩基础理论
在开始配色之前,了解一些基本的色彩理论是非常重要的。以下是几个关键概念:
色轮:色轮是色彩理论的核心,它展示了所有颜色的关系。通过色轮,我们可以理解色彩的对比、互补和邻近关系。
色彩饱和度:饱和度指的是色彩的纯度,高饱和度的颜色更加鲜艳,而低饱和度的颜色则更加柔和。
色彩亮度:亮度指的是色彩的明暗程度,高亮度的颜色更加明亮,而低亮度的颜色则更加深沉。
选择配色方案的方法
以下是一些选择配色方案的方法,可以帮助你更高效地找到合适的颜色组合:
单一色调:选择一个主色调,并通过调整饱和度和亮度来创建多种变体。这种方法适用于希望保持设计统一性的场合。
互补色:选择一对互补色,它们在色轮上相对位置,能够创造出强烈的对比效果。例如,蓝色和橙色、绿色和红色等。
邻近色:选择色轮上相邻的颜色,它们能够创造出和谐而富有层次感的视觉效果。例如,蓝色和蓝绿色、红色和橙红色等。
三分法:将色轮分成三等分,选择中间的两个颜色和一个对比色,这种方法能够保持色彩的平衡和协调。
实际案例解析
以下是一些实际案例,我们将解析它们是如何运用配色理论的:
案例一:品牌标志设计
许多品牌标志都采用了简洁而富有辨识度的配色方案。以苹果公司的标志为例,它采用了白色和银色的搭配,既简洁又具有现代感。
案例二:网页设计
网页设计中的配色需要考虑用户浏览的舒适度。例如,使用柔和的蓝色和绿色作为背景色,可以减少视觉疲劳,提高用户的阅读体验。
案例三:室内设计
在室内设计中,配色方案需要考虑空间的功能和氛围。例如,使用暖色调的黄色和橙色可以营造温馨的氛围,而冷色调的蓝色和灰色则适合创造冷静和专业的环境。
工具和资源推荐
以下是一些可以帮助你进行高效配色的工具和资源:
Adobe Color:提供在线配色工具,可以帮助你创建和保存配色方案。
Coolors:一个简单易用的在线配色工具,可以快速生成配色方案。
Paletton:一个强大的配色工具,提供多种配色模式和预设。
色彩理论书籍:《色彩管理:设计中的色彩理论与应用》是一本介绍色彩理论的优秀书籍。
总结
高效配色是设计成功的关键之一。通过了解色彩理论、掌握配色方法和利用相关工具,你可以轻松地创作出吸引人的视觉作品。记住,配色没有固定的规则,关键在于不断实践和探索,找到最适合你作品的颜色组合。
转载请注明来自域名查询工具,本文标题:《高效配色教程视频:配色效果 》














 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...